Buenas tardes. Este es el enunciado del ejercicio CU00726B del tutorial de programación web con HTML desde cero:
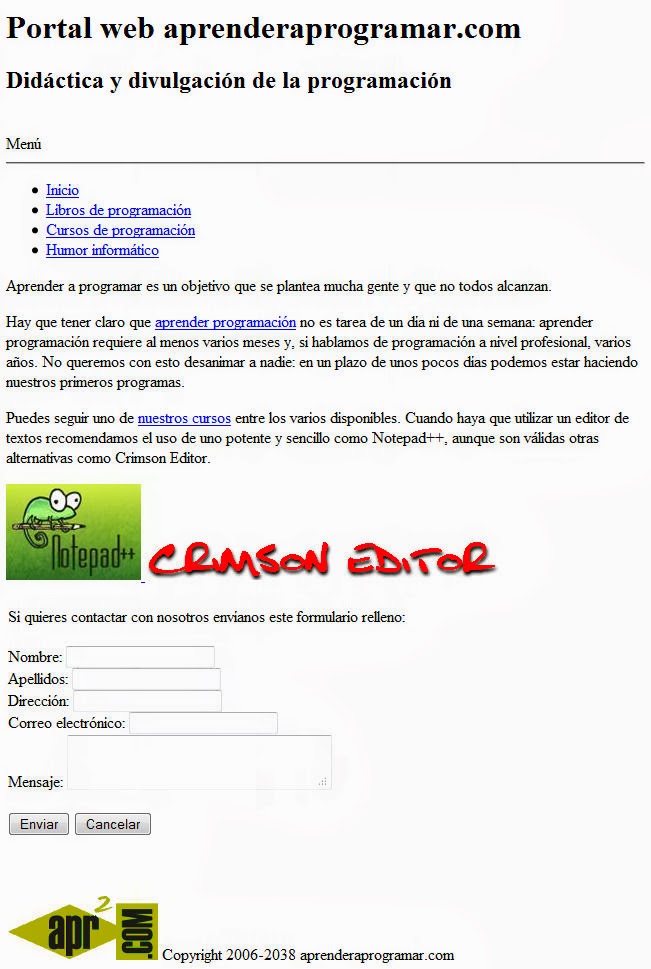
Crea una página web utilizando los distintos elementos HTML que hemos ido estudiando en el curso que refleje de forma aproximada lo que se ve en esta imagen y que cumpla lo indicado más abajo:

Los elementos a incluir son: un título h1, un título h2. Menú, separador hr, lista de elementos que son links, párrafos de texto que contienen algunos links. Imágenes. Un formulario. Imagen y texto de pie.
La página debe organizarse en capas según esta estructura: capa de cabecera (contiene títulos h1 y h2). Capa de cuerpo (contiene menú, párrafos y formulario). Capa de pie (contiene imagen y copyright).
Acá el código:
<!DOCTYPE html>
<html>
<head>
<title>CU00726B</title>
<meta charset="utf-8"/>
</head>
<body>
<div name="cabecera">
<h1>Portal web aprenderaprogramar.com</h1>
<h2>Didáctica y divulgación de la programación</h2>
</div>
<div name="cuerpo">
<br/>
<p>Menú</p>
<hr/>
<ul>
<li><a href="#" title="Ir al inicio">Inicio</a></li>
<li><a href="#" title="Ir a libros de programación">Libros de programación</a></li>
<li><a href="#" title="Ir a cursos de programación">Cursos de programación</a></li>
<li><a href="#" title="Ir a humor informático">Humor informático</a></li>
</ul>
<br/>
<p>
Aprender a programar es un objetivo que se plantea mucha gente y que no todos alcanzan.
</p>
<p>
Hay que tener claro que <a href="http://aprenderaprogramar.com" target="_blank" title="Ir a aprenderaprogramar.com">aprender programación</a> no es tarea de un día ni de una semana:
aprender programación requiere al menos varios meses y, si hablamos de programación a nivel profesional, varios años. No queremos con esto
desanimar a nadie: en un plazo de unos pocos días podemos estar haciendo nuestros primeros programas.
</p>
<p>
Puedes seguir uno de <a href="https://www.aprenderaprogramar.com/index.php?option=com_content&view=article&id=57&Itemid=86" target="_blank" title="Ir a cursos de programación">nuestros cursos</a> entre los varios disponibles.
Cuando haya que utilizar un editor de textos recomendamos el uso de uno potente y sencillo como Notepad++, aunque son válidas otras
alternativos como Crimson Editor.
</p>
<a href="http://www.crimsoneditor.com/english/download.html" target="_blank"><img src="https://upload.wikimedia.org/wikipedia/commons/0/0f/Notepad%2B%2B_Logo.png" alt="Notepad++"/></a>
<a href="http://www.crimsoneditor.com/english/download.html" target="_blank"><img style="height: 120px;" href="https://notepad-plus-plus.org/download/v7.4.2.html" target="_blank" src="http://imag.malavida.com/mvimgbig/download-s/crimson-editor-115-0.jpg" alt="Crimson editor"/></a>
<br/>
<br/>
<p>Si quieres contactar con nosotros envíanos este formulario relleno: </p>
<br/>
<form action="#" method="get">
<label for="nombre">Nombre:</label>
<input type="text" name="nombre" id="nombre"/>
<br/>
<label for="apellidos">Apellidos:</label>
<input type="text" name="apellidos" id="apellidos"/>
<br/>
<label for="direccion" name="direccion">Direccion:</label>
<input type="text" name="direccion" id="direccion"/>
<br/>
<label for="email">Correo electrónico:</label>
<input type="text" name="email" id="email"/>
<br/>
<label for="mensaje">Mensaje:</label>
<textarea name="mensaje" id="mensaje" rows="4" cols="50"></textarea>
<br/>
<br/>
<input type="submit" value="Enviar"/>
<input type="reset" value="Cancelar"/>
</form>
</div>
<div name="pie">
<br/>
<br/>
<br/>
<img src="http://lh5.ggpht.com/_PeVwghrmOec/TMkzEonRrcI/AAAAAAAAAHc/IxL8g0fTYtk/an_oliva_png.png" alt="aprenderaprogramar.com"/>
Copyright 2006-2038 aprenderaprogramar.com
</div>
</body>
</html>
Si tienen correcciones o sugerencias, se las agradeceré enormemente. Gracias


 RSS
RSS