1181
Aprender a programar desde cero / Re:Diagrama de llaves y cajas HTML y CSS diferencia entre block e inline CU01008D
« en: 09 de Junio 2015, 17:23 »
Hola de nuevo  Aquí estamos tratando de ayudar por eso voy a tratar de explicarme.
Aquí estamos tratando de ayudar por eso voy a tratar de explicarme.
Importante de este párrafo: cada elemento HTML se considera que está delimitado por un rectángulo o caja invisible.
Por tanto, suponiendo el código HTML: <p>Hola</p>
¿Cuántos elementos tenemos? Uno (el elemento p)
¿Cuántas cajas tenemos? Una (la caja del elemento p)
Ahora suponiendo el código HTML <form> Nombre:<input name="p1" type="text"> </form>
¿Cuántos elementos tenemos? Dos (el elemento form y el elemento input)
¿Cuántas cajas tenemos? Dos (una para el elemento form y otra para el elemento input
¿Cómo se organizan las cajas? La caja del input está dentro de la caja del form (ya que el elemento input están dentro de las etiquetas <form> ... </form>
Ahora suponiendo el código HTML <p>Hola <span> Alberto </span> atrévete con la programación <span> de computadores</span></p>
¿Cuántos elementos tenemos? Tres (el elemento p y dos elementos span)
¿Cuántas cajas tenemos? Tres (una para el elemento p y dos para los elementos span
¿Cómo se organizan las cajas? Las cajas de los span están dentro de la caja p. ¿Está una caja span debajo de la otra, o una al lado de la otra en la misma línea? Depende de qué tipo de elemento sea span. Si fuera tipo block estaría una caja debajo de otra, en cambio si span es tipo inline una caja estará al lado de otra. Por ello dado que span es inline estará una caja al lado de la otra.
Comprender el modelo de cajas es importante para poder enfrentarte a la programación web.
A modo de recomendación:
Leer con calma y estudia el código HTML en http://aprenderaprogramar.com/index.php?option=com_content&view=article&id=710:empezar-a-usar-css-a-partir-de-un-documento-html-con-estructura-basica-titulos-listas-etc-cu01007d&catid=75:tutorial-basico-programador-web-css-desde-cero&Itemid=203
Leer con calma http://aprenderaprogramar.com/index.php?option=com_content&view=article&id=711:de-la-estructura-html-y-su-semantica-al-modelo-de-cajas-css-elementos-block-e-inline-css-cu01008d&catid=75:tutorial-basico-programador-web-css-desde-cero&Itemid=203
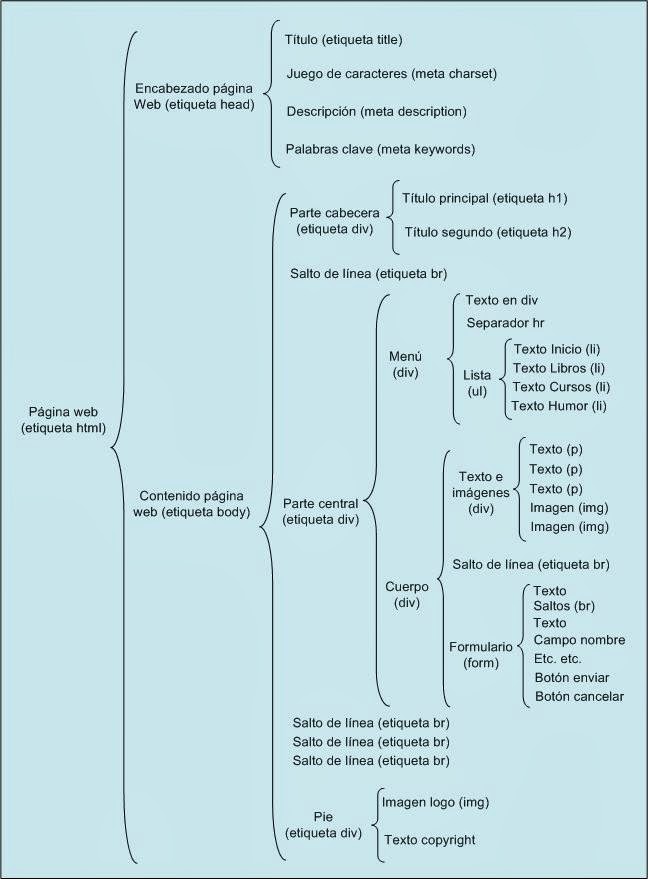
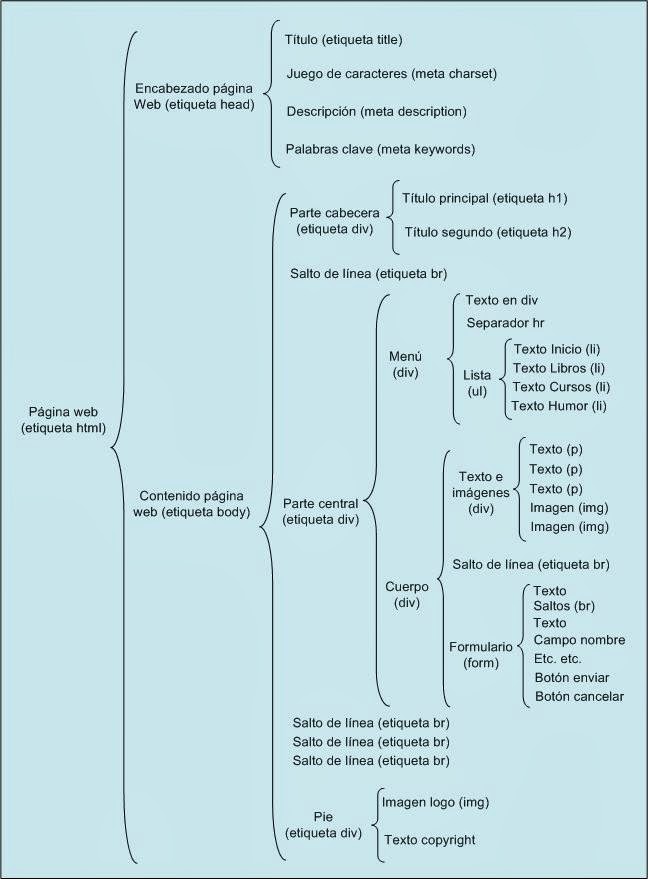
A partir del código HTML de ejemplo del curso deberías ser capaz de crear un esquema de llaves como este:

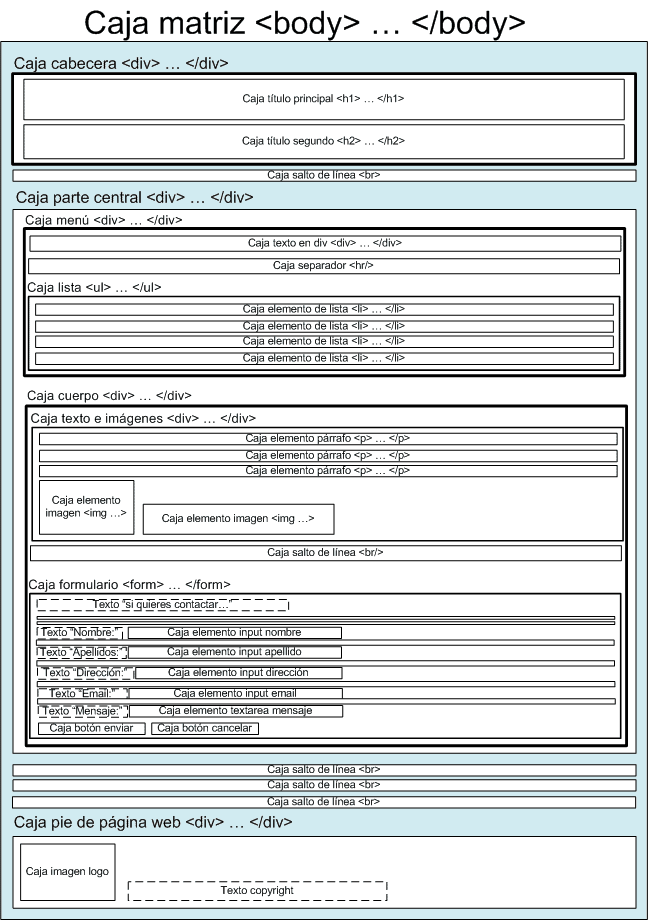
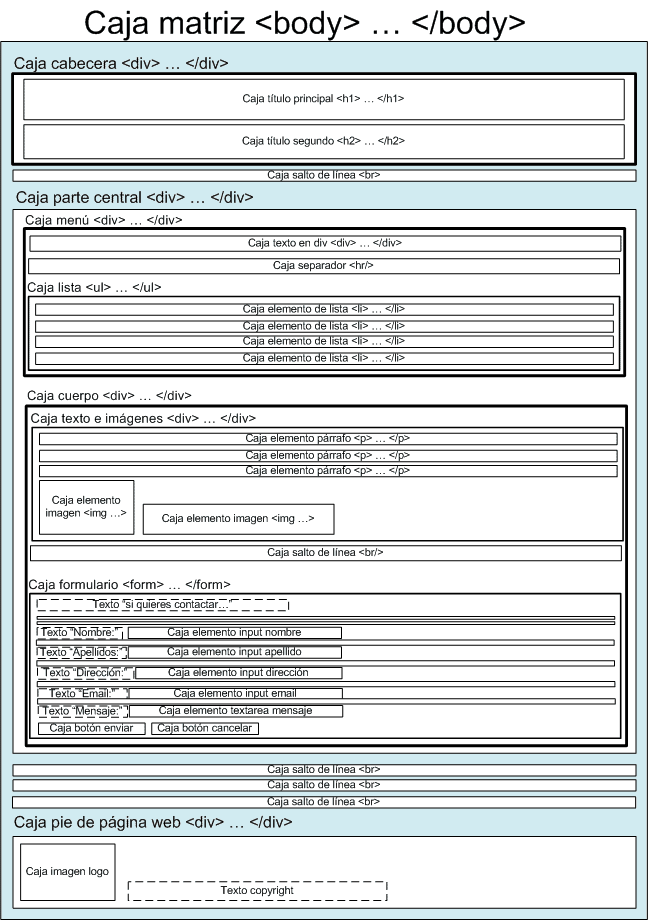
Y un esquema de cajas como este:

Además a partir de esta última figura deberías ser capaz de generar la estructura de etiquetas del html (es decir, poder ir hacia delante hasta generar un esquema y hacia detrás).
Todo esto requiere un estudio con detenimiento, no es algo que se pueda hacer en unos minutos, pero hacerlo merece la pena porque permitirá que puedas seguir el curso y comprender muchos aspectos de la programación web.
Salu2
 Aquí estamos tratando de ayudar por eso voy a tratar de explicarme.
Aquí estamos tratando de ayudar por eso voy a tratar de explicarme.Citar
Ya hemos visto cómo conceptualmente HTML define una organización donde todos los elementos están dentro de un elemento matriz (el elemento body) y a su vez cada elemento puede tener otros elementos dentro de él y así sucesivamente.
A partir del HTML, los navegadores tienen que realizar la interpretación del código y mostrar en pantalla una página web. Ahora bien, a partir de un documento HTML habría distintas formas de presentar la información en pantalla. Por ejemplo, podrían mostrarse los sucesivos elementos de izquierda a derecha, o bien de arriba abajo, o bien de derecha a izquierda… ¿Qué hacen los navegadores? Los navegadores actúan según unas reglas predefinidas aceptadas por todos (o casi todos) según la cual cada elemento HTML se considera que está delimitado por un rectángulo o caja invisible. De ahí que se hable de “modelo de cajas” para la web.
Importante de este párrafo: cada elemento HTML se considera que está delimitado por un rectángulo o caja invisible.
Por tanto, suponiendo el código HTML: <p>Hola</p>
¿Cuántos elementos tenemos? Uno (el elemento p)
¿Cuántas cajas tenemos? Una (la caja del elemento p)
Ahora suponiendo el código HTML <form> Nombre:<input name="p1" type="text"> </form>
¿Cuántos elementos tenemos? Dos (el elemento form y el elemento input)
¿Cuántas cajas tenemos? Dos (una para el elemento form y otra para el elemento input
¿Cómo se organizan las cajas? La caja del input está dentro de la caja del form (ya que el elemento input están dentro de las etiquetas <form> ... </form>
Ahora suponiendo el código HTML <p>Hola <span> Alberto </span> atrévete con la programación <span> de computadores</span></p>
¿Cuántos elementos tenemos? Tres (el elemento p y dos elementos span)
¿Cuántas cajas tenemos? Tres (una para el elemento p y dos para los elementos span
¿Cómo se organizan las cajas? Las cajas de los span están dentro de la caja p. ¿Está una caja span debajo de la otra, o una al lado de la otra en la misma línea? Depende de qué tipo de elemento sea span. Si fuera tipo block estaría una caja debajo de otra, en cambio si span es tipo inline una caja estará al lado de otra. Por ello dado que span es inline estará una caja al lado de la otra.
Comprender el modelo de cajas es importante para poder enfrentarte a la programación web.
A modo de recomendación:
Leer con calma y estudia el código HTML en http://aprenderaprogramar.com/index.php?option=com_content&view=article&id=710:empezar-a-usar-css-a-partir-de-un-documento-html-con-estructura-basica-titulos-listas-etc-cu01007d&catid=75:tutorial-basico-programador-web-css-desde-cero&Itemid=203
Leer con calma http://aprenderaprogramar.com/index.php?option=com_content&view=article&id=711:de-la-estructura-html-y-su-semantica-al-modelo-de-cajas-css-elementos-block-e-inline-css-cu01008d&catid=75:tutorial-basico-programador-web-css-desde-cero&Itemid=203
A partir del código HTML de ejemplo del curso deberías ser capaz de crear un esquema de llaves como este:

Y un esquema de cajas como este:

Además a partir de esta última figura deberías ser capaz de generar la estructura de etiquetas del html (es decir, poder ir hacia delante hasta generar un esquema y hacia detrás).
Todo esto requiere un estudio con detenimiento, no es algo que se pueda hacer en unos minutos, pero hacerlo merece la pena porque permitirá que puedas seguir el curso y comprender muchos aspectos de la programación web.
Salu2


 RSS
RSS