1
C, C++, C#, Java, Visual Basic, HTML, PHP, CSS, Javascript, Ajax, Joomla, MySql y más / Efecto CSS esquinas redondeadas: border-radius Ejemplo círculo o elipse CU01058D
« en: 24 de Junio 2017, 21:54 »
Ejercicio CU01058D del curso práctico de desarrollo web con CSS desde cero.
Tuve algunos inconvenientes haciendo este ejercicio, quisiera que me den su opinión del resultado.
html
css
Tuve algunos inconvenientes haciendo este ejercicio, quisiera que me den su opinión del resultado.
Citar
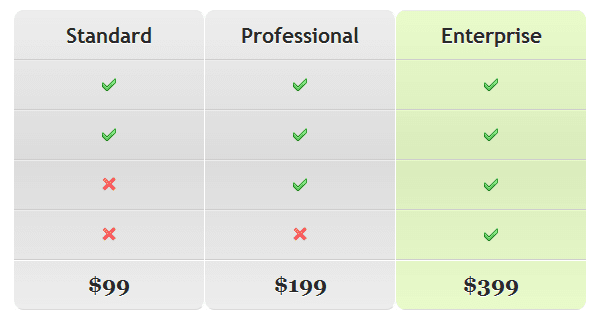
En numerosas ocasiones queremos crear un diseño para una página web o aplicación parecido al que nos encontramos en otra página web. Supón que has encontrado el siguiente diseño. Crea el código HTML y CSS para lograr un resultado lo más parecido posible a lo que se ve en la siguiente imagen, donde tenemos una tabla con bordes redondeados.
html
Código: [Seleccionar]
<html>
<head> <title>Portal web - aprenderaprogramar.com</title> <meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="estilosBordesTabla.css">
</head>
<body>
<div>
<table class="tabla-destacada" >
<div id="cuerpo">
<tbody>
<thead>
<tr>
<th class="standar" style="border-top-left-radius: 20px; border-top-right-radius: 20px;">Standar</th>
<th class="standar" style="border-top-left-radius: 20px; border-top-right-radius: 20px;">Professional</th>
<th class="enterprise" style="border-top-left-radius: 20px; border-top-right-radius: 20px;"">Enterprise</th>
</tr>
</thead>
<tr> <td class="standar"><img src="https://thecliparts.com/wp-content/uploads/2016/07/check-clipart-6.png"></td> <td class="standar"><img src="https://thecliparts.com/wp-content/uploads/2016/07/check-clipart-6.png"></td> <td class="enterprise"><img src="https://thecliparts.com/wp-content/uploads/2016/07/check-clipart-6.png"></td>
</tr>
<tr> <td class="standar"><img src="https://thecliparts.com/wp-content/uploads/2016/07/check-clipart-6.png"></td> <td class="standar"><img src="https://thecliparts.com/wp-content/uploads/2016/07/check-clipart-6.png"></td> <td class="enterprise"><img src="https://thecliparts.com/wp-content/uploads/2016/07/check-clipart-6.png"></td>
</tr>
<tr> <td class="standar"><img src="http://1.bp.blogspot.com/-W1UbvB5e5EU/UkB0O9iSg9I/AAAAAAAAMhE/rnRUX_hYM8o/s1600/eliminar-boton-cuadrado-rojo-aspa.png"></td> <td class="standar"><img src="https://thecliparts.com/wp-content/uploads/2016/07/check-clipart-6.png"></td> <td class="enterprise"><img src="https://thecliparts.com/wp-content/uploads/2016/07/check-clipart-6.png"></td>
</tr>
<tr> <td class="standar"><img src="http://1.bp.blogspot.com/-W1UbvB5e5EU/UkB0O9iSg9I/AAAAAAAAMhE/rnRUX_hYM8o/s1600/eliminar-boton-cuadrado-rojo-aspa.png"></td> <td class="standar"><img src="http://1.bp.blogspot.com/-W1UbvB5e5EU/UkB0O9iSg9I/AAAAAAAAMhE/rnRUX_hYM8o/s1600/eliminar-boton-cuadrado-rojo-aspa.png"></td> <td class="enterprise"><img src="https://thecliparts.com/wp-content/uploads/2016/07/check-clipart-6.png"></td>
</tr>
<tfoot><tr> <td class="standar" style="border-bottom-left-radius: 20px; border-bottom-right-radius: 20px;">$99</td> <td class="standar" style="border-bottom-left-radius: 20px; border-bottom-right-radius: 20px;">$199</td> <td class="enterprise" style="border-bottom-left-radius: 20px; border-bottom-right-radius: 20px;">$399</td></tfoot>
</tr>
</table>
</tbody>
</div>
</body>
</div>
</html>css
Código: [Seleccionar]
table {
margin-left: 20%;
border-radius: 20px;
font-family: Arial;
}
table, th, td {
border-collapse: separate;
height: 60px;
width: 700px;
text-align: center;
}
thead, tfoot {
font-size: 22px;
font-weight: bold;
}
.standar {
background-color: rgba(0, 250, 250, 0.4);
}
img {
width: 20px;
height: 20px;
}
.enterprise {
background-color: rgba(201, 210, 200, 0.4);
}



 RSS
RSS