Codificación aprenderaprogramar.com: CU01054D
CURSOR CSS
CSS permite modificar el símbolo que se muestra como puntero cuando se sitúa el puntero del ratón sobre una superficie mediante la propiedad cursor. Aunque no siempre se usa, esta propiedad permite generar algunos efectos visuales atractivos y hacer más amigable la navegación.

El motivo por el que resulta de mayor interés esta propiedad es porque combinada con técnicas de programación puede servir para generar efectos dinámicos indicativos de acciones del usuario como “elemento que se puede seleccionar o arrastrar” o “proceso en ejecución” cambiando la forma del puntero del ratón. También se puede usar sin combinar con programación, pero las posibilidades que tendremos para aplicar esta propiedad serán más limitadas.
La propiedad cursor es habitual aplicarla en combinación con hover para cambiar el aspecto del puntero cuando el usuario se posiciona en determinados lugares de la página web, aunque se puede aplicar a un elemento sin necesidad de hacerlo en combinación con hover.
PROPIEDAD CURSOR
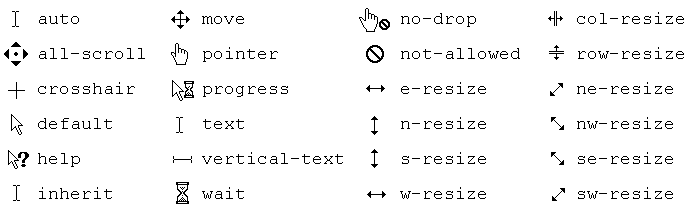
La forma más directa para entender esta propiedad es viendo una imagen con los tipos más habituales de punteros que se pueden mostrar.

| PROPIEDAD CSS cursor | |
| Función de la propiedad | Permite definir el aspecto del puntero que se muestra en pantalla. |
| Valor por defecto | Auto |
| Aplicable a | Todos los elementos |
| Valores posibles para esta propiedad | auto (el navegador determina el aspecto) |
| url (rutaDeLaImagenDeseada) [Se pueden especificar varias urls separadas por comas por si no es posible cargar una se intenta cargar la siguiente y un valor predefinido final por si no es posible cargar ninguna url) | |
| Una palabra clave predefinida indicadora de un tipo general: auto, default (puntero básico de defecto, usualmente una flecha), none (no muestra puntero) | |
| Una palabra clave predefinida indicadora de un tipo de status: context-menu, help, pointer, progress, wait | |
| Una palabra clave predefinida indicadora de un tipo de selección: cell, crosshair, text, vertical-text | |
| Una palabra clave predefinida indicadora de un tipo de arrastrar y soltar: alias, copy, move, no-drop, not-allowed | |
| Una palabra clave predefinida indicadora de redimensionamiento o scrolling: all-scroll, col-resize, row-resize, n-resize, e-resize, s-resize, w-resize, ne-resize, nw-resize, ne-resize, nw-resize, se-resize, sw-resize, ew-resize, ns-resize, nesw-resize, nwse-resize | |
| Una palabra clave predefinida indicadora de zoom: zoom-in, zoom-out | |
| inherit (se heredan las características del elemento padre). | |
| Ejemplos aprenderaprogramar.com |
.myBox {cursor: url(CU01048D_1.png), wait;} .myBoxT2 { cursor: help;} |
Prueba el resultado de usar la propiedad cursor CSS escribiendo el código que mostramos a continuación y visualizándolo en tu navegador. Ten en cuenta que algunas palabras clave no son reconocidas por algunos navegadores (cuanto más antiguo sea el navegador menos palabras clave reconocerá):
|
<html> |
EJERCICIO
Crea un documento HTML y un archivo con la hoja de estilos CSS que cumpla con estos requisitos:
a) Deben exisitir dos contenedores (div1, div2) situados en horizontal, cada uno con margin 25px en todas direcciones, sin relleno, ancho de 200 píxeles, altura de 300 píxeles y borde sólido de 5 píxeles de anchura con color de borde violeta.
b) El div 1 debe contener un texto con varios links (etiqueta <a> de html). Al pasar el cursor sobre cualquiera de los links dentro del div1 el cursor deberá ponerse en modo help (es decir, se verá un pequeño interrogante junto al cursor).
c) El div 2 debe contener una imagen con anchura 200 píxeles y altura igual o superior a 300 píxeles. La imagen debe a su vez ser un link a otro documento HTML al que denominamos documento 2 y que debe abrirse en una nueva pestaña cuando se pulse sobre la imagen. Al pasar el cursor sobre la imagen el cursor deberá ponerse en modo zoom-in, es decir, mostrar una lupa con un pequeño + en su interior. En el documento 2 debemos tener la misma imagen pero con mayor tamaño, por ejemplo 600 píxeles de anchura. Antes de crear el código tendrás que preparar las imágenes: partir de una imagen con un tamaño más amplio, y con la ayuda de cualquier programa de edición de imágenes crear su gemela con menores dimensiones.
Para comprobar si tu código y respuestas son correctas puedes consultar en los foros aprenderaprogramar.com.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

