Codificación aprenderaprogramar.com: PN00536G
MÁS PENSAMIENTO COMPUTACIONAL
¡Saludos! Aquí estamos con una nueva entrega del curso de programación para niños de aprenderaprogramar.com. En anteriores entregas del tutorial vimos cómo trazar curvas dibujando puntos muy juntos. En esta entrega vamos a ver otra forma de trazar curvas: uniendo pequeños segmentos.

Esta entrega la catalogamos como de programación avanzada. Por tanto no es recomendada para primaria sino sólo para secundaria.
| Esta entrega está dirigida a mayores de 12 años. Si tienes menos edad, sáltala. |
TRAZAR CURVAS A PARTIR DE SU DIBUJADO Y SELECCIÓN DE PUNTOS
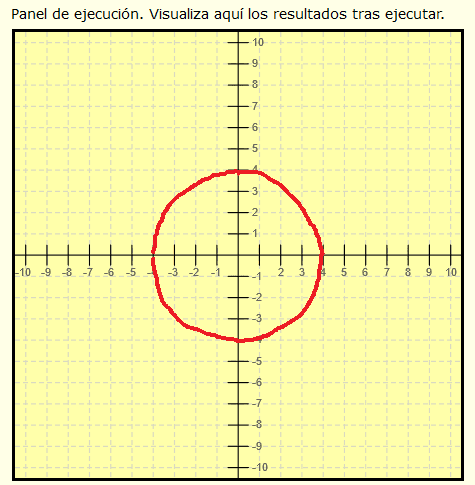
En Cartesia podemos dibujar curvas más o menos precisas, y de varias maneras. Algunas maneras son más intuitivas y otras más matemáticas. Vamos a ver ahora cómo trazar curvas uniendo segmentos de una forma intuitiva. Supongamos que queremos dibujar un círculo. Para ello cogemos un cuaderno cuadriculado, dibujamos los ejes de coordenadas y sus divisiones, y dibujamos el círculo a mano lo mejor que podamos, aunque no quede perfecto.
Aquí he dibujado mi círculo. No está muy perfecto pero no pasa nada. He tomado como radio 4 unidades, pero tú puedes dibujarlo con el radio que quieras.

Ahora voy a ver puntos por donde pasa el círculo, y para ello voy apuntando a los valores de x los puntos que le corresponden:
|
Valor de x |
Valor y parte superior |
Punto parte superior |
Valor y parte inferior |
Punto parte inferior |
|
-4 |
0 |
(-4, 0) |
- |
- |
|
-3 |
2.8 |
(-3, 2.8) |
-2.8 |
(-3, -2.8) |
|
-2 |
3.3 |
(-2, 3.3) |
-3.3 |
(-2, -3.3) |
|
-1 |
3.8 |
(-1, 3.8) |
-3.8 |
(-1, -3.8) |
|
0 |
4 |
(0, 4) |
-4 |
(0, -4) |
|
1 |
3.8 |
(1, 3.8) |
-3.8 |
(1, -3.8) |
|
2 |
3.3 |
(2, 3.3) |
-3.3 |
(2, -3.3) |
|
3 |
3.8 |
(3, 3.8) |
-2.8 |
(3, -2.8) |
|
4 |
0 |
(4,0) |
- |
- |
Ya conocemos los puntos que tenemos que unir. Lo único que tenemos que hacer es dibujar las líneas necesarias para ir uniéndolos. Por ejemplo si empezamos desde el (-4, 0) dibujamos una línea hasta (-3, 2.8). De ahí otra línea hasta (-2, 3.3) y así hasta completar todas las líneas necesarias para dibujar la curva. El programa sería este (ten en cuenta que se puede escribir en otro orden si se quiere):
|
-- EJEMPLO EJERCICIO RESUELTO PN00536G-1 DIBUJAR CÍRCULO Iniciar programa Nuevo color lápiz (1) Nuevo grosor lápiz (2) Dibujar línea desde (-4,0) hasta (-3,2.8) Dibujar línea desde (-3,2.8) hasta (-2,3.3) Dibujar línea desde (-2,3.3) hasta (-1,3.8) Dibujar línea desde (-1,3.8) hasta (0,4) Dibujar línea desde (-4,0) hasta (-3,-2.8) Dibujar línea desde (-3,-2.8) hasta (-2,-3.3) Dibujar línea desde (-2,-3.3) hasta (-1,-3.8) Dibujar línea desde (-1,-3.8) hasta (0,-4) Dibujar línea desde (4,0) hasta (3,2.8) Dibujar línea desde (3,2.8) hasta (2,3.3) Dibujar línea desde (2,3.3) hasta (1,3.8) Dibujar línea desde (1,3.8) hasta (0,4) Dibujar línea desde (4,0) hasta (3,-2.8) Dibujar línea desde (3,-2.8) hasta (2,-3.3) Dibujar línea desde (2,-3.3) hasta (1,-3.8) Dibujar línea desde (1,-3.8) hasta (0,-4) Finalizar programa |
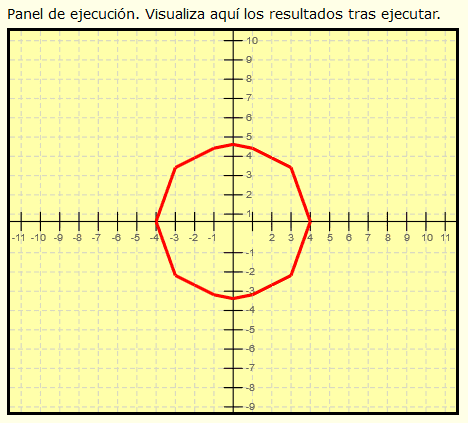
Y el resultado que obtenemos al pulsar ejecutar es este:

Bueno, no es una curva muy perfecta, pero se ve que más o menos es un círculo, aunque realmente no es un círculo sino varias líneas unidas aparentando ser un círculo.
Si queremos dibujar el círculo más perfecto podemos usar más puntos. Cuanto más pequeñas sean las líneas que usemos, más perfecto va a parecer el círculo.
Por ejemplo, podríamos tomar puntos en lugar de para valores de x -4, -3, -2, -1, 0, 1, 2, 3, 4 para valores de x -4, -3.5, -3, -2.5, -2, -1.5, -1, -0.5, 0, 0.5, 1, 1.5, 2, 2.5, 3, 3.5, 4. En este caso la primera línea iría de (-4,0) a (-3.5, 1.9) y de ahí a (-3, 2.8) y de ahí a (-2.5, 3) y de ahí a (-2, 3.3) y así sucesivamente de modo que al dibujar el círculo quedará más perfecto.
Esta forma de dibujar podemos usarla, pero es bastante trabajosa. Como vamos a ver, resulta más rápido usar variables, fórmulas matemáticas y repeticiones que estar dibujando línea por línea. Pero esto lo veremos en la siguiente entrega.
RESUMEN
Hemos llegado al final de esta entrega del curso. A modo de resumen, hemos visto que podemos dibujar curvas o cualquier otra forma a partir de la identificación de sus puntos sobre los ejes de coordenadas, pero que esto se complica cuando queremos dibujar curvas con precisión usando muchos puntos. Cuando queremos usar muchos puntos, el uso de variables y repeticiones nos va a facilitar el hacer mejores dibujos tardando menos tiempo. ¡Nos vemos en la próxima entrega!
EJERCICIO
Crear un programa para dibujar aproximadamente una parábola como la que se ve en la imagen cumpliendo con lo siguiente:
a) Crea una tabla con tres columnas (Valor x, Valor y, Punto) donde reflejes al menos 7 valores de x y sus correspondientes valores de y así como los puntos en forma (x, y) para la parábola.
b) Usa lápiz de grosor intermedio.
c) Dibuja la parábola de forma aproximada trazando líneas (segmentos) que unan los puntos que hayas definido en el apartado anterior.

Puedes comprobar si tus respuestas son correctas consultando en los foros aprenderaprogramar.com.
Para acceder a la información general sobre este curso y al listado completo de entregas pulsa en este link: Ver curso completo.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

