Codificación aprenderaprogramar.com: PN00510G
MÁS PANELES EN LA APLICACIÓN DIDAC-PROG CARTESIA
¡Hola chicos! Continuamos con nuestro curso tutorial de programación para niños. ¿Preparados? A por ello. Ya sabemos cómo abrir la aplicación Didac-Prog Cartesia, que permite dibujar puntos y líneas para crear dibujos o formas geométricas. En la entrega anterior conocimos algunas de las partes de la pantalla principal de la aplicación. Vamos a continuar estudiando el resto de partes.

EL PANEL DE CONTROL EN LA APLICACIÓN DIDAC-PROG CARTESIA
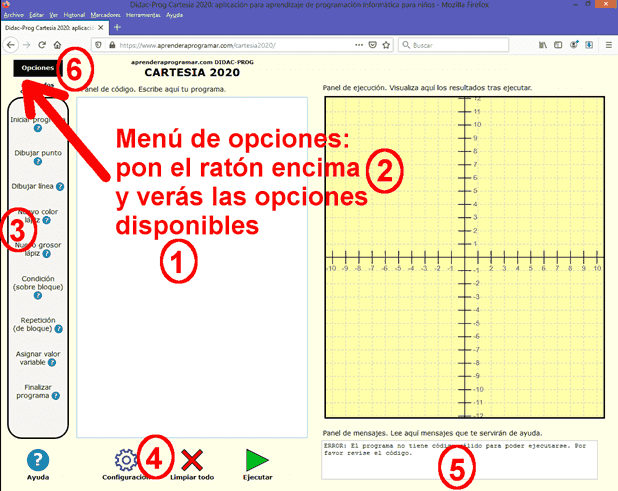
En primer lugar nos vamos a aquella carpeta de nuestro ordenador donde tengamos la aplicación, la abrimos y buscamos el archivo index.html Hacemos doble click sobre el archivo y se abrirá nuestro navegador con la aplicación. Ya hemos abierto la aplicación. ¡Estupendo! Vamos a ver ahora la parte de la pantalla denominada “Panel de control” que está señalada con el número 4.

En esta zona de la pantalla tenemos varios botones: Ayuda, Configuración, Limpiar todo y Ejecutar. Cuando pulsas el botón “Ayuda”, debe abrirse en tu navegador (o guardarse el archivo en tu ordenador) el manual de usuario de la aplicación. Compruébalo. Pulsa cada uno de los botones y trata de investigar por tu cuenta. Poco a poco iremos aprendiendo a utilizar cada uno de los botones.
EL PANEL DE MENSAJES PARA EL NIÑO O ADOLESCENTE PROGRAMADOR
Lo que hemos señalado con el número 5 se llama “Panel de mensajes”. Cuando pulsemos el botón Ejecutar conviene prestar atención a las indicaciones que nos aparezcan en este panel, donde se nos informará de si la ejecución ha sido correcta, si hay errores, avisos, etc. Prueba a escribir diferentes cosas sobre el panel de código y pulsar ejecutar, y observa qué aparece en el panel de mensajes.

EL MENÚ DE OPCIONES DE LA APLICACIÓN
Con el número 6 hemos señalado lo que se llama “Menú de opciones”. Al poner el ratón sobre este menú se despliegan distintas opciones: Abrir proyecto, Guardar proyecto, Abrir ejemplo y Deshacer limpiar. Pulsa en “Abrir ejemplo” y luego en “Ejecutar” y comprueba que te aparezca un dibujo sobre el panel de dibujo. Más adelante veremos cómo manejar cada una de las opciones del menú.

EL BOTÓN DE EJECUCIÓN DE CÓDIGO (PROGRAMA O ALGORITMO)
Entre los botones del panel de control hay uno especialmente importante: el botón Ejecutar, ya que es el que nos permitirá ver los resultados que genera un código que hayamos escrito en el panel de código.
A lo largo de este curso iremos viendo con ejemplos el uso de todos estos elementos que hemos enumerado.
Los elementos de Cartesia se adaptan al tamaño de la pantalla del dispositivo donde se visualicen (ordenador, tablet, etc.) siempre que la pantalla tenga un tamaño mínimo. Si la pantalla es demasiado pequeña la aplicación puede no mostrarse correctamente.
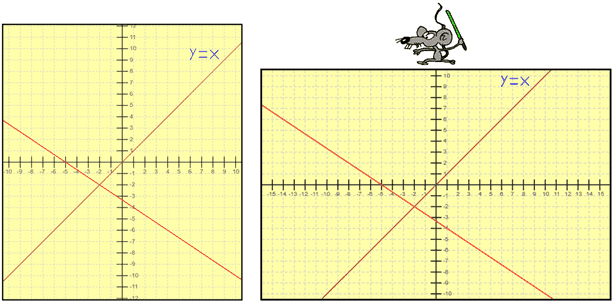
Una cuestión a tener en cuenta es que el panel de dibujo de Cartesia no siempre es igual horizontalmente y verticalmente ya que es capaz de adaptarse al tamaño de pantalla. Esto puede dar lugar a que los dibujos creados se vean ligeramente distintos según el dispositivo que utilicemos. Para entender esto, mostramos un ejemplo de un dibujo creado con Cartesia visto en dos dispositivos distintos: el código es el mismo y el dibujo es el mismo, pero la visualización es ligeramente diferente.

Esta es la visualización sobre distintas pantallas del resultado de un mismo programa creado con Cartesia. Puede apreciarse que en un caso los ejes tienen aproximadamente el mismo número de divisiones, mientras que en el otro hay más divisiones horizontales que verticales. El área visible es distinta, de ahí que el texto “y igual a x” aparezca en un caso separado del borde superior y en otro casi pegado a éste.
RESUMEN
Con esto llegamos al final de esta entrega del curso. A modo de resumen, hemos visto que la pantalla de Cartesia se divide en varias partes, entre las cuales son muy importantes el panel de código, el panel de dibujo y el panel de mensajes. También es importante el botón Ejecutar porque es el que nos permite ver los resultados de ejecutar un código que hayas escrito. Te animo a continuar aprendiendo en nuestra siguiente entrega. ¡Nos vemos!
EJERCICIO
Abre la aplicación Didac-Prog Cartesia y modifica el tamaño de la ventana del navegador (por ejemplo hazla la mitad de alto pero igual de ancho) y pulsa el botón “Ejecutar” ¿Ves cómo el tamaño de lo que se ve en pantalla se adapta al tamaño disponible? Haz varios cambios de tamaño de la ventana del navegador y vete pulsando en “Ejecutar” para comprobar cuáles son los resultados. Cada vez que pulses el botón “Ejecutar”, el tamaño de los elementos se adapta a la ventana del navegador. No obstante, ten en cuenta que si la ventana es muy pequeña no cabrá todo y no se verá bien.
Como respuesta a este ejercicio, debes hacer 3 capturas de pantalla donde se vea la ventana de Cartesia con distintos tamaños después de haber pulsado el botón “Ejecutar”.
Puedes comprobar si tus respuestas son correctas consultando en los foros aprenderaprogramar.com.
Para acceder a la información general sobre este curso y al listado completo de entregas pulsa en este link: Ver curso completo.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

