Codificación aprenderaprogramar.com: PN00523G
CREAR TEXTO EN EL PANEL DE DIBUJO
¡Bienvenidos! Soy Paula Muñoz, vuestra acompañante en este tutorial de programación para niños y adolescentes ¿Con energías para seguir programando? ¡Vamos allá! En anteriores entregas hemos creado programas para realizar distintos dibujos. Pero ¿se puede crear texto sobre el panel de dibujo de Cartesia?

Hasta ahora no hemos mencionado la posibilidad de que aparezca un texto dentro del panel de dibujo. ¿Es posible? En la versión actual de Cartesia, no es posible insertar texto directamente dentro del panel de dibujo. No obstante, si se tiene paciencia se puede dibujar y hacer que parezca que hemos escrito un texto sobre el panel de dibujo (por ejemplo la x serían dos líneas que se cruzan). Ten en cuenta que si creas el código para dibujar una letra, puedes guardarlo y utilizarlo después en otros programas. Veamos un ejemplo. Escribe y ejecuta este código:
|
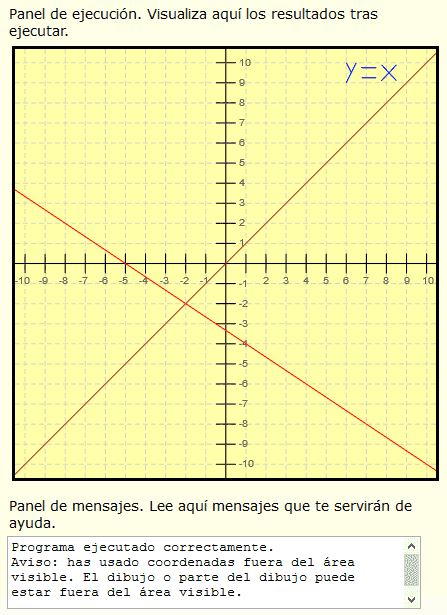
-- PROGRAMA QUE DIBUJA DOS RECTAS Y EL TEXTO Y=X Iniciar programa Nuevo color lápiz (1) -- Color rojo Dibujar línea desde (-20, 10) hasta (40, -30) Nuevo color lápiz (8) -- Color marrón Dibujar línea desde (-100, -100) hasta (100, 100) Nuevo color lápiz (5) -- Color azul -- Código que dibuja la letra y Dibujar línea desde (6, 10) hasta (6.25, 9.5) Dibujar línea desde (6.50, 10) hasta (6, 9) -- Código que dibuja el símbolo = Dibujar línea desde (6.75, 9.75) hasta (7.5, 9.75) Dibujar línea desde (6.75, 9.25) hasta (7.5, 9.25) -- Código que dibuja la letra x Dibujar línea desde (7.75, 9.9) hasta (8.5, 9.1) Dibujar línea desde (8.5, 9.9) hasta (7.75, 9.1) Finalizar programa -- Creado el 16/05/2048 por Paula
|
Pulsamos ejecutar y ¿qué obtenemos?

En el panel de mensajes nos aparece el aviso: <<Programa ejecutado correctamente. Aviso: has usado coordenadas fuera del área visible. El dibujo o parte del dibujo puede estar fuera del área visible. >> al que no damos importancia porque hemos querido hacer el dibujo así.
REUTILIZAR EL CÓDIGO DE PROGRAMACIÓN
Muchas veces tenemos que hacer lo mismo en distintos programas. En este caso, lo que hayamos hecho en un programa anterior nos puede servir para no tener que estar creando el código de nuevo. Bastará con copiarlo y pegarlo del anterior programa donde lo hayamos hecho.
Por ejemplo, supongamos que hemos de realizar un programa que muestre el texto xyn? en el panel de ejecución. Podríamos partir de cero. Pero como en el programa anterior hemos dibujado y = x vamos a aprovechar que tenemos el código para dibujar las letras y, x para evitar tener que crear el código de nuevo. En primer lugar copia y pega el código para crear las letras y, x en un nuevo programa. Nos queda esto:
|
-- PROGRAMA EN PRUEBAS QUE MUESTRA y x Iniciar programa -- Código que dibuja la letra y Dibujar línea desde (6, 10) hasta (6.25, 9.5) Dibujar línea desde (6.50, 10) hasta (6, 9) -- Código que dibuja la letra x Dibujar línea desde (7.75, 9.9) hasta (8.5, 9.1) Dibujar línea desde (8.5, 9.9) hasta (7.75, 9.1) Finalizar programa
|
Si ejecutamos esto, vemos que nos aparece en pantalla: << y x >> pero como nosotros queremos que aparezca xyn! Vamos a modificar las coordenadas de la letra x para que quede a la izquierda de la letra y. Para ello hemos de cambiar las coordenadas horizontales.
En lugar de usar de 7.75 hasta 8.5 y de 8.5 hasta 7.75 voy a cambiar las coordenadas para que la letra aparezca donde a nosotros nos interesa. Escribe este código:
|
-- PROGRAMA EN PRUEBAS QUE MUESTRA x y Iniciar programa -- Código que dibuja la letra y Dibujar línea desde (6, 10) hasta (6.25, 9.5) Dibujar línea desde (6.50, 10) hasta (6, 9) -- Código que dibuja la letra x Dibujar línea desde (4.75, 9.9) hasta (5.5, 9.1) Dibujar línea desde (5.5, 9.9) hasta (4.75, 9.1) Finalizar programa
|
Con esto ya tenemos dibujado << x y >>. Ahora nos falta dibujar n!
Escribe este código, donde ampliamos el anterior para añadir lo que nos falta:
|
-- PROGRAMA QUE MUESTRA x y n ! Iniciar programa -- Código que dibuja la letra y Dibujar línea desde (6, 10) hasta (6.25, 9.5) Dibujar línea desde (6.50, 10) hasta (6, 9) -- Código que dibuja la letra x Dibujar línea desde (4.75, 9.9) hasta (5.5, 9.1) Dibujar línea desde (5.5, 9.9) hasta (4.75, 9.1) --Código que dibuja la letra n Dibujar línea desde (7, 9.1) hasta (7, 9.9) Dibujar línea desde (7, 9.8) hasta (7.3, 9.9) Dibujar línea desde (7.3, 9.9) hasta (7.6, 9.8) Dibujar línea desde (7.6, 9.8) hasta (7.6, 9.1) Dibujar línea desde (8.1,10.2) hasta (8.1,9.1) -- Código que dibuja el punto de la exclamación Dibujar punto en (8.1,8.8) Finalizar programa
|
Pulsamos ejecutar y obtenemos como resultado:

Es posible que en tu pantalla se vea algo distinto, o incluso que lo que hemos dibujado quede fuera del área visible. Si ocurriera eso, tendrás que agrandar la ventana y pulsar ejecutar de nuevo, o bien modificar las coordenadas de modo que las letras queden dentro de tu área visible.
Con esto hemos visto, además de cómo podemos generar letras usando Didac-Prog Cartesia, una cosa importante: la reutilización de código. Los programadores profesionales no escriben el código entero de sus programas cada vez que van a hacer un programa, sino que reutilizan lo que ellos mismos u otros programadores han hecho anteriormente para poder ir más rápido y no tener que escribir todos los programas partiendo de cero.
RESUMEN
Hemos llegado al final de esta entrega del curso. A modo de resumen, hemos visto cómo podemos crear texto sobre el panel de dibujo usando líneas y puntos.
Por otro lado, hemos visto cómo en programación podemos reutilizar código creado anteriormente para evitar tener que escribir todos nuestros programas partiendo desde cero. ¡Nos vemos en la próxima entrega!
EJERCICIO
Escribe un programa que dibuje el texto << do it! >> sobre el panel de dibujo. No hace falta que el texto sea perfecto. Por ejemplo la d puede ser un cuadrado y una línea, la o un cuadrado, la i una línea y un punto, la t tres líneas, y la exclamación una línea y un punto.
Ten en cuenta que este ejercicio se puede resolver de varias maneras diferentes.
Puedes comprobar si tus respuestas son correctas consultando en los foros aprenderaprogramar.com.
Para acceder a la información general sobre este curso y al listado completo de entregas pulsa en este link: Ver curso completo.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

