Codificación aprenderaprogramar.com: CU01061D
MÁS EFECTOS CSS
A lo largo del curso hemos ido viendo cómo CSS ha ido introduciendo progresivamente cada vez mayores posibilidades para generar efectos visuales atractivos que hace unos años resultaban complicados de generar. Además de las propiedades que ya hemos visto como text-shadow, box-shadow, etc. CSS está en constante evolución e incorpora cada vez más posibilidades.

Ya comentamos en su momento que el objetivo de este curso era aprender la lógica de CSS y tener un conocimiento sólido de sus fundamentos y no ser un manual de referencia donde se especificara toda la sintaxis y todas las posibilidades de esta tecnología. En esta entrega vamos a comentar algunas propiedades o efectos que son interesantes. Para conocer su sintaxis te recomendamos consultes alguna web de referencia CSS de entre las que indicamos en http://www.aprenderaprogramar.com/index.php?option=com_content&view=article&id=727 &catid=75:tutorial-basico-programador-web-css-desde-cero&Itemid=203
Nosotros usamos habitualmente Mozilla Developer Network como web de referencia para especificación y sintaxis, pero elige tú la que te parezca más adecuada.
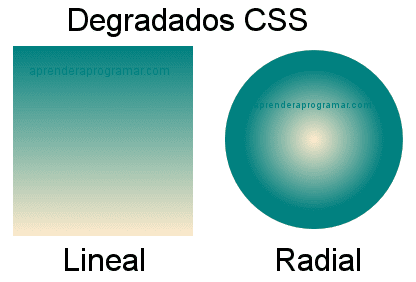
RADIAL-GRADIENT
Al igual que linear-gradient servía para generar un degradado lineal, radial-gradient permite generar degradados circulares o elípticos. Aquí vemos la diferencia entre lineal y radial:

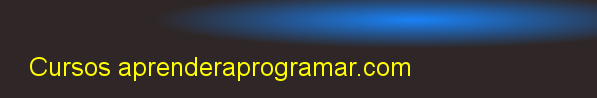
Y aquí algunas posibilidades que tendríamos usando CSS radial-gradient:



Ten en cuenta que estos efectos no son posibles en los navegadores más antiguos y que los navegadores actuales pueden requerir el uso de prefijos o tener distintas posibilidades o respuestas según la versión y navegador que se utilice. Ten en cuenta que aunque conviene conocer las posibilidades de CSS debemos valorar las ventajas y desventajas de todo aquello que usemos en nuestros desarrollos web. Como alternativa más estándar, tenemos el uso de background-image para mostrar las imágenes de degradado radial. Esto tiene sus ventajas y sus inconvenientes.
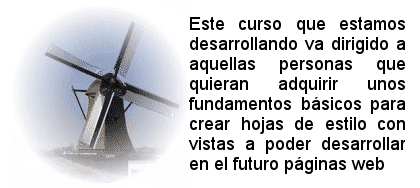
BORDER-IMAGE CSS
Los bordes en CSS se controlan principalmente mediante la propiedad border (y en menor medida con la propiedad outline). La propiedad border-image se ideó para tratar de facilitar el uso de imágenes para constituir bordes con diseños personalizados, de modo que cada desarrollo web pudiera tener los bordes que deseara a través de imágenes que definen un fragmento del borde y se repiten o colocan de una manera determinada especificada mediante código.


Ten en cuenta que estos efectos no son posibles en los navegadores más antiguos y que los navegadores actuales pueden requerir el uso de prefijos o tener distintas posibilidades o respuestas según la versión y navegador que se utilice. Ten en cuenta que aunque conviene conocer las posibilidades de CSS debemos valorar las ventajas y desventajas de todo aquello que usemos en nuestros desarrollos web. Como alternativa más estándar, tenemos el uso de background-image para generar los bordes. Esto tiene sus ventajas y sus inconvenientes.
RECORDATORIO
CSS está incorporando continuamente posibilidades y novedades. Muchas de ellas tratan de permitir a los desarrolladores web trabajar sin usar carga de imágenes localizadas en archivos para crear los efectos deseados. No obstante, ten en cuenta que las imágenes procedentes de archivos no están sujetas a interpretación por parte del navegador, mientras que los efectos generados mediante código sí, lo que puede dar lugar a que la visualización en distintos navegadores no sea coincidente o requiera de “parches”. Por eso los efectos CSS no son utilizados por muchos desarrolladores, que prefieren ser más conservadores y seguir utilizando imágenes tradicionales. Por otro lado, otros desarrolladores utilizan todos los efectos CSS posibles en sustitución de las imágenes tradicionales. Nosotros te recomendamos que razones para cada ocasión qué es lo más conveniente, teniendo en cuenta factores como velocidad de carga de la página y compatibilidad entre navegadores entre otros aspectos.
EJERCICIO
Busca en internet (en un blog, página web, etc.) una imagen para crear un borde personalizado con border-image. Crea un documento HTML con un div de 400 píxeles de ancho y 200 píxeles de alto en cuyo interior muestre un degradado radial y aplícale el borde personalizado. Ten en cuenta las peculiaridades de tu navegador.
Para comprobar si tu código y respuestas son correctas puedes consultar en los foros aprenderaprogramar.com.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

