Codificación aprenderaprogramar.com: CU01059D
EFECTO SOMBRA EN CSS
Ya conocemos la propiedad text-transform para aplicar sombras y efectos tridimensionales a texto, así como la propiedad border-style que permite generar algunos efectos tipo sombra pero en realidad bastante limitados. La propiedad box-shadow facilita la introducción de sombras y efectos 3D. Este efecto antiguamente no era fácil de conseguir y se solía recurrir al uso de imágenes u otras técnicas.

Con la propiedad box-shadow se ha hecho posible conseguir sombras y efectos 3D en las cajas contenedoras CSS con facilidad. Ten en cuenta que esta propiedad no es soportada por muchas de las versiones de navegadores que no son recientes, e incluso en algunos de los recientes todavía es posible que se considere experimental, lo que obliga al uso de prefijos específicos de navegador, aunque la mayor parte de los navegadores actuales ya las han introducido como estándar y no requieren de prefijo.
PROPIEDAD BOX-SHADOW
La sintaxis a emplear se basa en indicar uno o más efectos de sombra separados por comas. Cada efecto de sombra comprende hasta 5 parámetros:
La sintaxis a emplear es la siguiente:
|
selectorElemento {noEspecificado_none_o_inset_opcional |
Si no se especifica, la sombra será externa (hacia fuera de la caja). Si se escribe la palabra inset la sombra será interna (hacia dentro de la caja).
Blur crea un efecto de difuminado y brillo.
Spread crea un efecto de agrandamiento de la sombra, haciéndola más grande que la propia caja contenedora. Si spread es cero la sombra tiene el mismo tamaño que la caja, pero con un desplazamiento.
Si se especifica un color, la sombra tomará el color especificado. Si no se especifica color, la sombra tomará el valor que por defecto o explícitamente tenga la propiedad color de aplicación.
PROPIEDAD BOX-SHADOW
| PROPIEDAD CSS box-shadow | |
| Función de la propiedad | Permite crear sombras hacia fuera o hacia dentro de una caja contenedora. Se pueden especificar varios efectos separando su especificación por comas. |
| Valor por defecto | none |
| Aplicable a | Todos los elementos. |
| Valores posibles para esta propiedad | none (elimina el efecto de sombra) |
| Una especificación sintáctica con un desplazamiento horizontal (offset-x) y vertical (offset-y) en unidades de medida válidas (no se admiten %). | |
| Una especificación sintáctica que además de los desplazamientos puede incluir opcionalmente: el valor inset para indicar que la proyección de sombra debe ser hacia el interior, un valor de efecto blur en una unidad de medida válida (no se admiten porcentajes), un valor de efecto spread en una unidad de medida válida (no se admiten porcentajes) y un valor de color. | |
| inherit (se heredan las características del elemento padre). | |
| Ejemplos aprenderaprogramar.com |
.myContainer { box-shadow: -5px -5px; } .myContainerSP { box-shadow: inset 0 0 15px 0 maroon; } |
Si el contenedor tiene un borde con forma distinta a la rectangular establecida con border-radius, la sombra establecida con box-shadow adopta la forma que tenga el borde.
Si los desplazamientos se establecen a cero, la sombra no se visualiza excepto si se establecen valores para el efecto blur o spread, en cuyo caso se crea una sombra uniforme en torno a toda la caja contenedora.
Los desplazamientos con valores positivos son hacia la derecha para el horizontal y hacia abajo para el vertical. Los desplazamientos con valores negativos son hacia la izquierda para el horizontal y hacia arriba para el vertical.
Supongamos que se especifican varias sombras: box-shadow: 0.5em -0.5em 0.4em red, 0.5em 0.5em 0.4em gold, -0.5em 0.5em 0.4em lime, -0.5em -0.5em 0.4em blue;
En este caso, la sombra relacionada en primer lugar se sitúa encima del resto de sombras (que pueden quedar ocultas por esta, parcial o totalmente). En este ejemplo la sombra roja estaría encima de la sombra oro, esta encima de la sombra lima y esta encima de la sombra azul.
EJEMPLO DE USO DE BOX-SHADOW
Escribe este código y visualiza sus resultados. Con los contenidos que hemos explicado a lo largo del curso debes ser capaz de interpretar todo el código que hemos incluido. También debes ser capaz de valorar las ventajas y desventajas que puede tener usar este tipo de propiedades.
|
<html> <head> |
El resultado que se obtiene en un navegador que acepte estas propiedades será similar a este:

EJERCICIO RESUELTO
Invertir todas las sombras del ejemplo anterior para que se proyecten hacia dentro de las cajas contenedoras y no hacia fuera y comprobar los resultados comparándolos con los anteriores.
SOLUCIÓN
Tenemos que añadir la especificación inset para las sombras. El código sería el siguiente:
|
<html> |
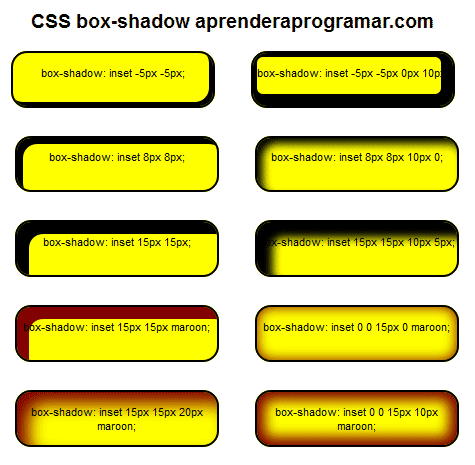
El resultado que se obtiene en un navegador que acepte estas propiedades será similar a este:

Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

