Codificación aprenderaprogramar.com: CU01058D
ESQUINAS REDONDEADAS EN CSS
Las cajas CSS son rectangulares y cuando aplicamos propiedades como un color o imagen de fondo, se aplican sobre la caja rectangular. Sin embargo, para hacer los diseños web más atractivos los diseñadores usan esquinas redondeadas. Este efecto antiguamente no era fácil de conseguir y había que recurrir a utilizar imágenes de fondo con transparencia y redondeadas u otras técnicas.

Con la propiedad border-radius se ha hecho posible redondear las esquinas de las cajas con facilidad. Ten en cuenta que esta propiedad no es soportada por muchas de las versiones de navegadores que no son recientes, e incluso en algunos de los recientes todavía es posible que se consideren experimentales, lo que obliga al uso de prefijos específicos de navegador, aunque la mayor parte de los navegadores actuales ya las han introducido como estándar y no requieren de prefijo.
FORMAS DE ESPECIFICAR EL REDONDEO
El redondeo de una esquina se puede especificar con un parámetro “R” que indica el radio del círculo que se va a emplear para generar el redondeo (cuanto más grande mayor efecto de redondeo conseguiremos).
Aunque el uso de un fragmento de círculo es quizás lo más habitual, también podemos generar esquinas a partir de un fragmento de elipse como vemos en la siguiente imagen.

Cuando usamos un fragmento de elipse hemos de especificar dos parámetros, un valor horizontal R1 y un valor vertical R2. Si R1 y R2 son iguales equivale a usar un solo valor. Si R1 y R2 son distintos generamos distintos efectos de “achatamiento”.
PROPIEDAD BORDER-TOP-LEFT-RADIUS
| PROPIEDAD CSS border-top-left-radius | |
| Función de la propiedad | Permite redondear la esquina superior izquierda de una caja CSS y definir la forma en que se hace indicando parámetros que hacen la esquina más o menos redondeada. |
| Valor por defecto | 0 |
| Aplicable a | Todos los elementos. |
| Valores posibles para esta propiedad | Una unidad de medida válida CSS (indica radio para el círculo que genera el redondeo de la esquina superior izquierda, excepto si se usa un porcentaje) |
| Dos unidades de medida válidas CSS (la primera medida indica radio horizontal de la elipse a emplear y la segunda medida radio vertical) | |
| inherit (se heredan las características del elemento padre). | |
| Ejemplos aprenderaprogramar.com |
.myContainer {border-top-left-radius: 40px;} .myContainerSP { border-top-left-radius: 40px 20px;} |
Si se especifican valores en forma de porcentajes, se calculan para el radio horizontal en función del valor width de la caja, y para el radio vertical en función del valor height de la caja. Si se especifica un solo porcentaje se calcularán los dos radios: el horizontal en función del ancho y el vertical en función del alto. Por tanto el uso de porcentaje implica que se aplica el redondeo por elipse.
PROPIEDADES BORDER-TOP-RIGHT-RADIUS, BORDER-BOTTOM-LEFT-RADIUS Y BORDER-BOTTOM-RIGHT-RADIUS
Estas propiedades funcionan de la misma forma que hemos visto para border-left-top-radius. Nos permiten especificar el redondeo individual de cada una de las esquinas superior derecha, inferior izquierda o inferior derecha.
PROPIEDAD BORDER-RADIUS (SHORTHAND)
| PROPIEDAD CSS border-radius | |
| Función de la propiedad | Permite especificar el redondeo de todas las esquinas de una caja CSS y definir la forma en que se debe hacer. |
| Valor por defecto | 0 |
| Aplicable a | Todos los elementos. |
| Valores posibles para esta propiedad | Una unidad de medida válida CSS (indica radio para el círculo que genera el redondeo de todas las esquinas) |
| Dos unidades de medida válidas CSS (la primera medida indica radio superior izquierdo y radio inferior derecho; la segunda medida indica radio superior derecho e inferior izquierdo) | |
| Tres unidades de medida válidas CSS (la primera medida indica radio superior izquierdo, la segunda radio superior derecho e inferior izquierdo y la tercera radio inferior derecho) | |
| Cuatro unidades de medida válidas CSS (la primera medida indica radio superior izquierdo, la segunda radio superior derecho, la tercera radio inferior izquierdo y la cuarta radio inferior derecho) | |
| Una a cuatro unidades de medida / Una a cuatro unidades de medida (las unidades a la izquierda de la barra son radio horizontal para el formato de elipse y las unidades a la derecha de la barra son radio vertical) | |
| inherit (se heredan las características del elemento padre). | |
| Ejemplos aprenderaprogramar.com |
.myContainer {border-radius: 40px;} .myContainerSP { border-radius: 40px / 20px;} |
Si se especifican valores en forma de porcentajes, se calculan para el radio horizontal en función del valor width de la caja, y para el radio vertical en función del valor height de la caja. Si se especifica un solo porcentaje se calcularán los dos radios: el horizontal en función del ancho y el vertical en función del alto. Por tanto el uso de porcentaje implica que se aplica el redondeo por elipse.
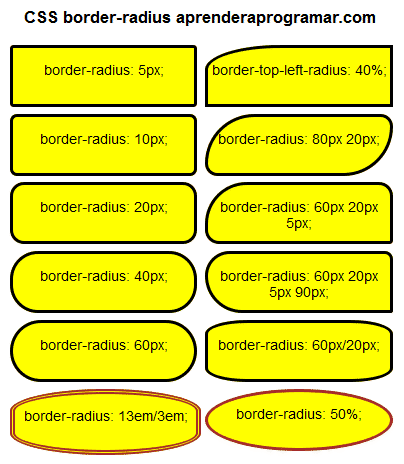
EJEMPLOS DE USO DE BORDER-RADIUS
Escribe este código y visualiza sus resultados. Con los contenidos que hemos explicado a lo largo del curso debes ser capaz de interpretar todo el código que hemos incluido. También debes ser capaz de valorar las ventajas y desventajas que puede tener usar este tipo de propiedades.
|
<head> <title>Portal web - aprenderaprogramar.com</title> <meta charset="utf-8"> |
El resultado que se obtiene en un navegador que acepte estas propiedades será similar a este:

EJERCICIO
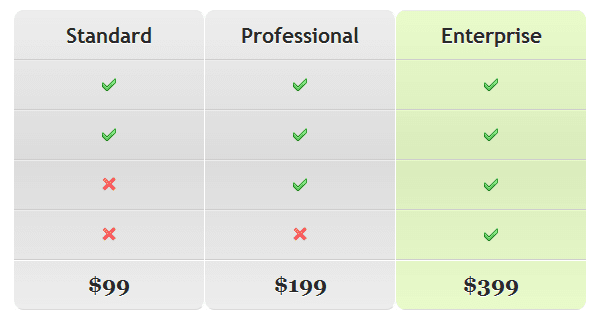
En numerosas ocasiones queremos crear un diseño para una página web o aplicación parecido al que nos encontramos en otra página web. Supón que has encontrado el siguiente diseño. Crea el código HTML y CSS para lograr un resultado lo más parecido posible a lo que se ve en la siguiente imagen, donde tenemos una tabla con bordes redondeados.

Orientación:
Crea el código de la tabla en HTML. Define una clase para la tabla (p.ej. class="tabla-destacada"), define el elemento thead para poner ahí la fila y celdas de encabezado. Define el contenido de la tabla dentro de tbody. Define la última fila como tfoot.
Busca imágenes en internet ó para introducirlas como símbolo de check o aspa en las casillas correspondientes.
Vete aplicando propiedades CSS por partes hasta lograr el efecto deseado.
Nota: no tienes que conseguir exactamente el mismo aspecto de la imagen, sólo lo más aproximado posible.
Para comprobar si tu código y respuestas son correctas puedes consultar en los foros aprenderaprogramar.com.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

