Codificación aprenderaprogramar.com: CU01019D
COLORES EN HTML Y CSS
Como es obvio, entre los aspectos importantes de las páginas web tenemos el color. El color interviene en el atractivo y facilidad de lectura que puede tener una página web. No vamos a hablar ahora de cómo se deben combinar los colores, sino de cómo se pueden especificar colores usando HTML y CSS. Hay distintas maneras de poner nombre a un color: notación RGB, códigos hexadecimales, uso de nombres específicos, etc.

CÓDIGOS RGB DECIMALES
Los colores en los monitores de los ordendadores personales y dispositivos móviles como tablets, smartphones, etc. se forman por combinación de tres colores básicos: rojo (Red), verde (Green) y azul (Blue). La combinación de las letras de estos tres colores en inglés es RGB y así se denomina al sistema de construcción de colores basado en indicar la proporción de cada uno de estos tres colores. Hay otros sistemas como el CMYK que son de aplicación en el diseño y la industria gráfica y de edición, pero no en los desarrollos web.
Un color con el sistema RGB se escribe en CSS así:
| rgb (cantidadDeRojo, cantidadDeVerde, CantidadDeAzul) |
La cantidad de cada color se expresa entre un valor mínimo que es cero y un valor máximo que es 255. Si se indicara un número menor que cero se consideraría cero, o si se indica un número mayor que 255 se consideraría 255. El color rgb (0, 0, 0) es el negro y el color rgb (255, 255, 255) es el blanco. El color rojo será el rgb (255, 0, 0), el verde rgb (0, 255, 0) y el azul (0, 0, 255).
La mezcla completa de rojo y verde sin azul da lugar al amarillo: rgb (255, 255, 0).
La mezcla completa de verde y azul sin rojo da lugar al cyan: rgb (0, 255, 255).
El resto de colores se construyen mezclando estos colores básicos: por ejemplo el rgb (255, 100, 15) sabemos que será un color rojizo-amarillento porque hay mucho rojo, algo de verde y poco azul.
Sobre el código de prueba HTML que estamos usando para el curso, en concreto vamos a fijarnos en nuestra lista de elementos de menú:
|
<ul> <li><a href="#">Inicio</a></li> <li> <a href="libros.html" >Libros de programación</a> </li> <li> <a href="cursos.html" >Cursos de programación</a> </li> <li> <a href="humor.html" >Humor informático</a> </li> </ul> |
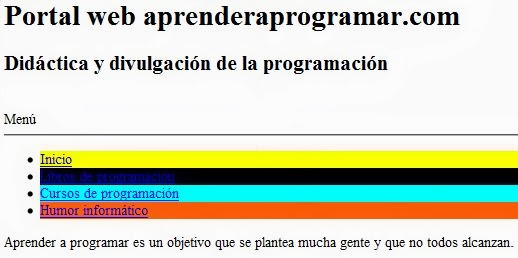
Prueba a aplicar estas reglas CSS y visualiza el resultado, que deberá ser similar al que mostramos en la imagen a continuación:
|
/* Curso CSS estilos aprenderaprogramar.com*/ li:first-child {background-color: rgb(255, 255, 0);} li:nth-child(2){background-color: rgb(0, 0, 0);} li:nth-child(3){background-color: rgb(0, 255, 255);} li:nth-child(4){background-color: rgb(255, 100, 15);} |

CÓDIGOS RGB PORCENTUALES
Los códigos RGB se pueden expresar en valores de tanto por ciento, correspondiendo el 0% a 0 y el 100% a 255 en la notación anterior. La sintaxis será:
| rgb (cantidadDeRojo%, cantidadDeVerde%, CantidadDeAzul%) |
El código del ejemplo anterior en notación porcentual se escribiría así:
|
/* Curso CSS estilos aprenderaprogramar.com*/ li:first-child {background-color: rgb(100%, 100%, 0%);} li:nth-child(2){background-color: rgb(0%, 0%, 0%);} li:nth-child(3){background-color: rgb(0%, 100%, 100%);} li:nth-child(4){background-color: rgb(100%, 39.21%, 5.88%);} |
Visualiza el resultado de este código y comprueba que sea igual que el anterior.
Nota: los valores de porcentajes decimales deben ir separados con un punto y no con una coma, por ejemplo rgb(100%, 39.21%, 5.88%) es válido pero rgb (100%, 39,21%, 5,88%) no es válido.
La equivalencia entre un valor numérico y el valor porcentual se puede calcular con una regla de tres “Si 255 equivale a 100, un valor equivale a …” o lo que es lo mismo, usando la fórmula:
Porcentaje equivalente = Valor Numérico * (100/255) para pasar de valor numérico a porcentaje
Valor numérico = Porcentaje equivalente * (255/100) para pasar de valor numérico a porcentaje
Por ejemplo, el valor numérico 15 es un porcentaje de 15 x 100 / 255 = 5.88%
CÓDIGOS HEXADECIMALES
Una de las notaciones soportada por las hojas de estilo CSS para colores, y hoy día la más usada, es la notación basada en códigos hexadecimales. Este sistema de códigos se basa en el alfabeto hexadecimal compuesto por 16 símbolos: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F
Ha de considerarse la equivalencia A = 10, B = 11, C = 12, D = 13, E = 14 y F = 15
Un código en base hexadecimal se traslada a numeración decimal utilizando potencias de 16. Por ejemplo el código 1B0DE equivale al número 1x164 + 11x163 + 0x162 + 13*161 + 14x160 = 65536 + 45056 + 0 + 208 + 14 = 110814. El código A3 equivaldría a 10x161 + 3*160 = 160 + 3 = 163
La notación hexadecimal sigue el sistema RGB: define la cantidad de color rojo, verde y azul que se aplica para formar un color, de ahí que también se le denomine notación RGB hexadecimal. Pero usa otra notación distinta a la que vimos para expresar colores RGB anteriormente, en concreto con notación hexadecimal un color se designa como:
| #cantidadDeRojoHexadecimalcantidadDeVerdeHexadecimalCantidadDeAzulHexadecimal |
Los códigos se expresan como el símbolo # seguido de 6 símbolos, correspondiendo los dos primeros a la cantidad de rojo expresada en notación hexadecimal, los dos intermedios a la cantidad de verde expresada en notación hexadecimal y los dos últimos a la cantidad de azul expresada en notación hexadecimal. Por ejemplo #FF4D21 es la notación de un color hexadecimal.
Los límites siguen siendo 0 como límite inferior, que en hexadecimal se expresa como 00, y 255 como límite superior, que en hexadecimal se expresa como FF (15x161 + 15x160 = 240 + 15 = 255).
La cantidad de cada color se expresa de la misma forma que en el sistema RGB: entre un valor mínimo que es cero y un valor máximo que es 255, pero los números se escriben en hexadecimal. Si se indicara un número hexadecimal menor que cero se consideraría cero, o si se indica un número hexadecimal mayor que 255 se consideraría 255. El color negro, rgb (0, 0, 0), se expresa como #000000 en hexadecimal. El color blanco, rgb (255, 255, 255), se expresa como #FFFFFF hexadecimal. El color rojo, rgb (255, 0, 0), se expresa como #FF0000 hexadecimal. El verde, rgb (0, 255, 0), es el #00FF00 hexadecimal y el azul rgb (0, 0, 255) es el #0000FF hexadecimal.
La mezcla completa de rojo y verde sin azul da lugar al amarillo, rgb (255, 255, 0) ó #FFFF00 hexadecimal.
Si tuviéramos que expresar un color intermedio como el rgb (255, 100, 15) tendremos que expresar 255, 100 y 15 en notación hexadecimal, resultando que 255 es FF en hexadecimal, 100 es 64 en hexadecimal y 15 es 0F en hexadecimal, por lo que el color es #FF150F.
Prueba este código CSS y comprueba que el resultado es el mismo que has obtenido con códigos rgb decimales y códigos rgb porcentuales anteriormente.
|
/* Curso CSS estilos aprenderaprogramar.com*/ |
VARIACIONES PERMITIDAS EN CÓDIGOS HEXADECIMALES
Se admiten algunas variantes a la hora de definir un color hexadecimal en CSS.
Un color se puede designar con solo tres símbolos en lugar de seis. En este caso se considera que es una abreviación de la repetición de esos símbolos, por ejemplo #FFF se considera abreviación de #FFFFFF y #05F se considera abreviación de #0055FF.
También se admite el uso de letras en minúsculas en lugar de letras mayúsculas. De este modo, #ffffff equivale a #FFFFFF ó #0dab4f equivale a #0DAB4F.
El sistema más extendido es usar seis símbolos y letras mayúsculas, pero en ocasiones te encontrarás hojas de estilo donde se usan con frecuencia tres símbolos u hojas de estilo donde usan minúsculas. También en muchos casos se encuentran “mezclas”, por ejemplo algunos colores designados con mayúsculas y otros con minúsculas.
Para aquellas personas que se inician con CSS recomendamos usar siempre la notación de 6 símbolos (evitando las abreviaturas) y letras mayúsculas.
CONOCER A QUÉ COLOR CORRESPONDE UN CÓDIGO HEXADECIMAL
En ocasiones estaremos analizando una hoja de estilos y veremos un color hexadecimal como #F477A2 y querremos saber a qué color, visualmente, corresponde. Para ello basta escribir en un buscador como bing, google o yahoo “colores hexadecimal” y pinchar en cualquiera de las páginas que ofrecen el servicio de mostrar un color a partir de su código. Una vez introduzcamos el código, se nos mostrará el color que representa. El resultado para el color de ejemplo que hemos puesto será similar a este:

El mismo resultado podemos obtener usando un programa de diseño gráfico como Gimp ó Photoshop, que en sus herramientas de color permiten introducir códigos hexadecimales y nos muestran el color asociado a ese código.
CONOCER EL CÓDIGO DE UN COLOR
En ocasiones tendremos una imagen en formato jpg, png, tiff, etc. y querremos conocer el código de alguno de los colores que aparecen en la imagen. Para ello abriremos la imagen con un programa de diseño gráfico como Gimp ó Photoshop, escogeremos la herramienta “recoge-color” y pulsaremos sobre la parte de la imagen donde está el color deseado. Una vez hecho esto, con la herramienta de color del programa ya podremos ver el código hexadecimal, RGB, HSV, etc. correspondiente a ese color.
En otros casos veremos una página web y querremos conocer qué color es el que aparece como fondo, borde, relleno, etc. de un elemento. Para ello podemos proceder de varias maneras:
a) Usar una herramienta recoge-color web (como ColorZilla, disponible para Mozilla Firefox y Google Chrome) que nos indica los códigos de color simplemente pinchando con el ratón sobre aquella parte de la web de la que queremos conocer el color.
b) Usar una herramienta de análisis web (como Firebug para Mozilla Firefox o Firebug Lite para el resto de navegadores) que nos permite obtener múltiple información sobre la web.
c) Hacer una captura de pantalla (print screen) y pegar la imagen obtenida en un programa de diseño gráfico como Gimp ó Photoshop. Una vez hecho esto, obtendremos el color como hemos explicado para una imagen cualquiera.
Estas herramientas son en algunos casos complejas y no vamos a profundizar en ellas de momento porque no las consideramos ahora de importancia para el desarrollo del curso. No obstante, nos ha parecido oportuno citarlas para ir teniendo unas nociones generales sobre ellas y para que aquellas personas que tengan curiosidad puedan investigar por su cuenta si lo desean.
EJERCICIO
En la siguiente tabla están mal ordenados los códigos de colores. Ordénalos de forma que en cada fila estén los códigos equivalentes de forma ordenada y crea un documento HTML donde se muestre un cuadrado donde aparezca como texto el color con la notación empleada, y como color de fondo el color. En total deberás tener 15 cuadrados, cada uno con su texto y su color, correspondientes a las 15 celdas de la tabla.
|
Nombre |
Hexadecimal |
RGB |
|
DimGray |
1E90FF |
178,34,34 |
|
IndianRed |
696969 |
205,92,92 |
|
FireBrick |
CD5C5C |
30,144,255 |
|
DodgerBlue |
B22222 |
75,0,130 |
|
Indigo |
4B0082 |
105,105,105 |
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

