Codificación aprenderaprogramar.com: CU01031D
PROPIEDADES DE FONDO
CSS tiene diferentes propiedades relacionadas con el fondo de las cajas del box-model o modelo de cajas. Ya conocemos algunas de ellas. Vamos a ampliar el conocimiento sobre los fondos estudiando otras propiedades: background-position, background-attachment, background-clip, background-origin, background-size y la propiedad shorthand background.

PROPIEDAD BACKGROUND-POSITION
Esta propiedad nos permite establecer la posición de una imagen de fondo. Por defecto hemos visto que la imagen de fondo se sitúa en la parte superior izquierda del elemento (justo en la esquina interior del borde), pero podremos especificar otra posición usando esta propiedad.
La sintaxis a emplear es del tipo:
| selectorElemento {background-position: especificaciónDePosición; } |
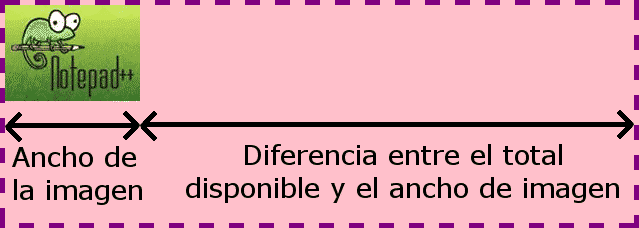
La especificación de posición puede hacerse de distintas maneras. Una de ellas es escribir dos porcentajes, representando el primero de ellos el desplazamiento x (horizontal) y el segundo el desplazamiento y (vertical). Ahora bien, ¿el % de qué medida es la que se usa? Se usa la medida del ancho y alto total disponible menos el ancho y alto de la imagen.

A efectos prácticos, los resultados aplicando porcentajes son estos:
0% 0%: la imagen se coloca en posición superior izquierda (posición por defecto, no hay desplazamiento).
100% 0%: la imagen se coloca en posición superior derecha (se desplaza el total del espacio diferencia en horizontal).
0% 100%: la imagen se coloca en posición inferior izquierda (se desplaza el total del espacio diferencia en vertical).
100% 100%: la imagen se coloca en posición inferior derecha (se desplaza el total del espacio diferencia en vertical y en horizontal).
| PROPIEDAD CSS background-position | |
| Función de la propiedad | Permite definir la posición de la imagen de fondo de un elemento. |
| Valor por defecto | 0% 0%. |
| Aplicable a | Todos los elementos. |
| ¿Se hereda directamente? | No |
| Valores posibles para esta propiedad | Dos porcentajes (primer % indica horizontal, segundo % indica vertical) |
| Un porcentaje (indica % horizontal, y en la vertical se produce el centrado automático de la imagen) | |
| Dos unidades de medida, relativas o absolutas (primera unidad indica el desplazamiento horizontal respecto al punto de inicio, segunda unidad indica el desplazamiento vertical respecto al punto de inicio). | |
| Una unidad relativa o absoluta (indica desplazamiento horizontal respecto al punto de inicio, y en la vertical se produce el centrado automático de la imagen) | |
| Dos palabras clave a elegir entre left, center y right en la horizontal y top, center y bottom en la vertical (primera palabra indica posición en la horizontal y segunda palabra clave indica posición en la vertical) | |
| Una palabra clave a elegir entre left, center y right (indica posición en la horizontal; en la vertical se produce el centrado automático de la imagen). | |
| inherit (se heredan las características del elemento padre). | |
| Ejemplos aprenderaprogramar.com |
background-position: 25% 45%; background-position: 250px 2.55em; background-position: center bottom; background-position: right; background-position: -10%; background-position: -10px -10px; |
Se admiten valores negativos para especificar la posición de la imagen de fondo. Los valores negativos se llevarán la imagen hacia fuera del espacio disponible y posiblemente quede una parte de la imagen no visible. Una utilidad que puede tener el establecer un valor negativo es para posicionar la imagen encima del borde izquierdo o del borde superior.
Si usamos dos o más imágenes de fondo podríamos fijar sus posiciones separando la especificación de posición de cada una de ellas como en este ejemplo, (aunque algunos navegadores antiguos pueden no reconocer esta sintaxis):
|
background-image: url(http://i.imgur.com/afC0L.jpg), url(http://www.crimsoneditor.com/images/logo.jpg); background-repeat: no-repeat; background-position: -10px -10px, right bottom; |
PROPIEDAD BACKGROUND-ATTACHMENT
Esta propiedad nos permite establecer si la imagen se comporta como una imagen normal, y se muestra en una posición concreta, o si se desplaza a medida que el usuario se desplaza por la página web haciendo scroll de modo que aparece siempre fija como fondo de un elemento determinado (siempre que ese elemento esté visible en la pantalla).
El comportamiento normal se corresponde con la palabra clave scroll, mientras que el aparecer siempre fija como fondo cuando hay desplazamiento se corresponde con la palabra clave fixed. Hay otra nueva palabra clave, sólo soportada por las últimas versiones de los navegadores, que es local, cuyo significado es que si el elemento dentro del cual está la imagen tiene una barra de desplazamiento o scroll, la imagen permanece fija en ese elemento mientras se haga scroll en él.
La mejor forma de entender el comportamiento de background-attachment es realizar una prueba. Para ello vamos a utilizar el código HTML de base que venimos empleando a lo largo del curso.
Define los siguientes estilos css y visualiza el resultado en tu navegador:
|
/* Curso CSS estilos aprenderaprogramar.com*/ |
Comprueba cómo la imagen se mantiene en la parte superior izquierda de la página web aunque te desplaces verticalmente hacia abajo (hemos introducido una altura y anchura desproporcionada para los elementos h1 y h2 simplemente para forzar que la página se expanda en la vertical y en la horizontal y poder comprobar mejor el efecto que se genera).
Un aspecto importante a tener en cuenta es que si se establece background-attachment: fixed; la posición de la imagen de fondo que visualizaremos ya no es la esquina interior superior izquierda del elemento, sino que es la esquina superior izquierda de la ventana visible en el navegador. Esto puede hacer que la imagen de fondo no se vea (por haberse desplazado hasta la esquina superior izquierda de la ventana del navegador, quedando fuera del área de fondo del elemento), o que aparezca cortada aparentando ser una visualización errónea. Por eso muchos programadores y diseñadores web utilizan background-attachment preferentemente para poner imágenes de fondo al elemento body (cuya área de visualización coincide normalmente con la ventana del navegador). Si se usa background-attachment con otros elementos, hay que establecer la posición adecuadamente para que la visualización sea correcta.
Podrían especificarse varias imágenes de fondo y varios comportamientos de esta propiedad, de la misma forma que vimos para la propiedad background-position.
| PROPIEDAD CSS background-attachment | |
| Función de la propiedad | Permite fijar una imagen de fondo fija aunque haya desplazamientos. |
| Valor por defecto | scroll |
| Aplicable a | Todos los elementos. |
| ¿Se hereda directamente? | No |
| Valores posibles para esta propiedad | scroll (comportamiento normal) |
| fixed (la imagen se mantiene como fondo aún en desplazamientos) | |
| local (la imagen se mantiene como fondo si el elemento tiene barras de desplazamiento y el usuario se mueve dentro del elemento) | |
| inherit (se heredan las características del elemento padre). | |
| Ejemplos aprenderaprogramar.com | body { background-image: url(http://i.imgur.com/afC0L.jpg); background-repeat: no-repeat; background-attachment: fixed; } |
OTRAS PROPIEDADES DE FONDO
Además de las propiedades de fondo que hemos visto, CSS contempla otras menos comunes que son las siguientes:
a) background-clip: determina la ubicación del área de fondo. Sus valores posibles son border-box, lo cual situa el área de fondo en la esquina exterior del borde en la parte superior izquierda, padding-box, lo cual sitúa el área de fondo en la esquina interior del borde en la parte superior izquierda del borde, o content-box, lo cual situa el área de fondo en la esquina superior izquierda del contenido quedando excluida el área de padding. El valor de defecto es border-box, lo que da lugar a que si hay un color de fondo se sitúe debajo del borde. La propiedad background-clip afecta tanto al color de fondo como a la imagen de fondo, sin embargo hay que tener en cuenta que la posición de la imagen de fondo es la que hemos indicado al hablar de background-image y no se ve afectada por border-clip. Es decir, la imagen se mantiene en su posición a no ser que especifiquemos otra. Con border-clip la imagen podría verse cortada (si reducimos el área de fondo). Esta propiedad puede no funcionar correctamente en navegadores antiguos.
b) background-origin: determina respecto a qué origen se ha de considerar la posición establecida mediante la propiedad background-position. Sus valores posibles son border-box, padding-box y content-box. Su valor de defecto es padding-box, de ahí que una imagen se sitúe en la esquina interior de la parte superior izquierda del borde. Si queremos situar la imagen en la parte exterior de la esquina (alineada con el borde) basta establecer el background-origin: border-box;
c) background-size: permite establecer el tamaño de las imágenes de fondo. Se pueden utilizar las palabras clave cover (indica que la imagen debe escalar su tamaño manteniendo sus proporciones hasta que encaje en una dimensión del fondo para cubrir completamente el área de fondo; la imagen puede verse cortada), auto (indica que la imagen se mantendrá con sus dimensiones originales si no se ha modificado ninguna de ellas, o sin deformarse en caso de haber especificado una de las dos dimensiones) ó contain (indica que la imagen debe escalarse manteniendo sus proporciones hasta alcanzar una de las dos dimensiones del área de fondo; la imagen no se cortará en ningún caso, pero el área de fondo puede quedar parcialmente descubierta). Esta propiedad puede no ser reconocida en navegadores antiguos.
La propiedad background-size también puede establecerse usando unidades de medida relativas o absolutas y especificando dos medidas o solo una medida.
Si se especifica solo una medida como background-size: 30%; ó background-size: 4.5em ó background-size: 50px, se entiende que esta medida establece el ancho (width) de la imagen. La altura automáticamente se trata como si tuviera valor auto.
Si se especifican dos medidas, la primera de ellas se considerará de aplicación a la dimensión horizontal y la segunda a la dimensión vertical. Por ejemplo en background-size: 4.5em 2.25em; la dimensión horizontal se establece en 4.5em y la vertical en 2.5em.
En el caso de usar porcentajes, el % se calcula respecto a las dimensiones del área de fondo de la imagen establecidas por background-origin. Por defecto coincide con el área de padding, pero puede cambiarse si se cambia el valor de la propiedad background-origin. También genera una alteración el uso de background-attachment: fixed; porque el área de fondo en este caso es el área visible de la ventana del navegador.
PROPIEDAD SHORTHAND BACKGROUND
Esta propiedad nos permite establecer de forma conjunta las diferentes propiedades de fondo.
La sintaxis a emplear es del tipo:
| background: { valorColorDeFondo valorImagenDeFondo valorRepeticiónImagen valorPosiciónImagen valorSizeImagen valorOriginPosición ValorClipFondo valorAttachmentFondo } ; |
No es necesario seguir un orden concreto para escribir las propiedades. Si se dejan algunos valores sin especificar, el navegador aplicará los valores por defecto que tengan esas propiedades sin especificar. Por ejemplo si escribimos: background: { blue url(img1.jpg) } ; los valores correspondientes a la repetición, attachment, posición, etc. serán los valores por defecto para estas propiedades.
Un aspecto importante a tener en cuenta si se usa la propiedad shorthand background, es que cualquier propiedad no especificada se sobreescribe a su valor por defecto anulando los posibles valores anteriores que se hubieran especificado. Por ejemplo si escribimos:
.content43 {background-repeat: no-repeat; background: url(http://i.imgur.com/afC0L.jpg); } podríamos pensar que la imagen no se a repetir porque hay indicado un valor no-repeat. Sin embargo, la imagen sí se repetirá porque aunque no lo hemos indicado específicamente, al incluir una propiedad shorthand con posterioridad a la especificación inicial de background-repeat, el valor de repetición se sobreescribe pasando a ser su valor de defecto (que es repeat, de ahí que la imagen sí se repetirá). Es un aspecto con el que conviene ser cuidadosos. En principio, si elegimos usar la propiedad shorthand, no debemos realizar otras especificaciones independientes para no incurrir en contradicciones.

El esquema anterior resume las propiedades relacionadas con el fondo (background) CSS. Obviamente no debemos pretender recordar de memoria todas las propiedades ni todos sus valores posibles o palabras clave asociadas. No obstante, debemos tener conocimiento de las posibilidades que nos ofrece CSS para el manejo de fondos y saber buscar información y aplicar nuestro conocimiento de la lógica de CSS cada vez que nos sea necesario. Para ello es conveniente realizar pruebas y escribir código en nuestro ordenador.
CAPAS DE VISUALIZACIÓN
Hemos visto que en el box-model o modelo de cajas CSS intervienen diferentes elementos como un contenido, un borde, un relleno o padding, una imagen de fondo, un color de fondo y un margen. Cuando varios elementos se superponen unos tienen que visualizarse encima de otros, y de ahí que hablemos de modelo tridimensional o modelo de capas para las cajas CSS. El orden en que se muestran los elementos es:
a) El borde se superpone al resto de elementos (capa 1)
b) El contenido y el padding se sitúan debajo del borde (capa 2)
c) La imagen de fondo se sitúa debajo del contenido y el padding (capa 3)
d) El color de fondo y el margen se sitúan debajo de la imagen de fondo (capa 4)
EJERCICIO
Crea un documento HTML con 4 elementos div de 400 píxeles de ancho y 400 píxeles de alto, todos ellos con un margin de 40 píxeles en todas direcciones y un padding de 40 píxeles en todas direcciones. En cada uno de los elementos div crea un borde y coloca una imagen de fondo diferente y un background-color diferente. Usa la propiedad background-position para hacer que la imagen esté centrada tanto vertical como horizontalmente respecto al borde del div (por ejemplo, si una imagen mide 100x100 píxeles, deberá existir la misma distancia hasta el borde del div en las cuatro direcciones). Para comprobar si tus respuestas son correctas puedes consultar en los foros aprenderaprogramar.com.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

