Codificación aprenderaprogramar.com: CU00434A
INSERCIÓN DE MÓDULOS DENTRO DE ARTÍCULOS. PLUGIN CONTENT – LOAD MODULE
Hasta ahora, hemos visto cómo insertar módulos por separado, y cómo insertar artículos. Gracias al plugin “Contenido – Cargar módulo” (Content – Load module) vamos a poder insertar uno o varios módulos dentro de artículos. Si este plugin está desactivado no podremos utilizar esta función.

Para comprobar si está activado o no tenemos que hacerlo en Extensiones --> Gestor de plugins. Si no lo tienes activado, actívalo.
Supongamos que queremos insertar un módulo como un módulo de una encuesta dentro de un artículo (podría ser cualquier módulo como artículos relacionados, imagen aleatoria, de sindicación, etc.). Lo primero que necesitamos es tener la encuesta creada, si has venido siguiendo el curso ya la tendrás creada, ni no es así créala accediendo al menú componentes y al componente para encuestas que tengas disponible (com_poll, acepolls, etc.).
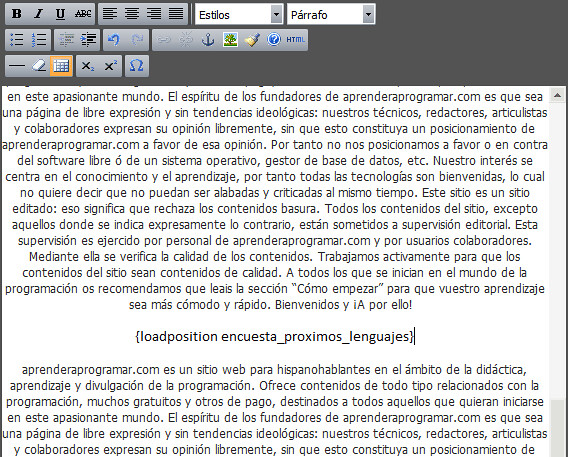
Ahora nos vamos a la ventana de edición de aquel artículo donde queremos insertar el módulo y en el editor, en la posición deseada, escribimos: { loadposition encuesta_proximos_lenguajes} donde encuesta_ proximos_lenguajes es un nombre elegido por nosotros para designar la posición. Este nombre no puede coincidir con ninguna de las posiciones predefinidas en la plantilla. Tampoco puede coincidir con el de otro módulo insertado. No debe haber espacios entre las llaves y las letras, y tampoco debe haber espacios en el nombre de posición elegido.

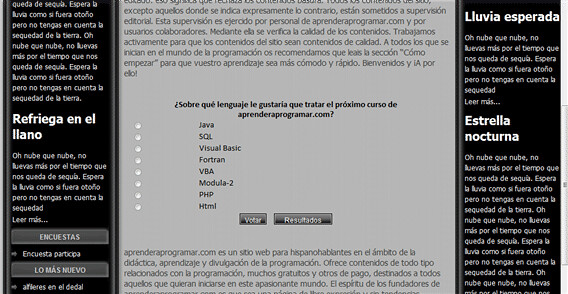
Guardamos el artículo y a continuación nos vamos al gestor de módulos y generamos un nuevo módulo, del tipo encuesta. Ponemos un título y en el cuadro donde nos pide posición escribimos el nombre de posición que le asignamos en el artículo (en nuestro caso “encuesta_proximos_lenguajes”), es decir, en vez de elegir una posición dentro de las existentes somos nosotros mismos los que escribimos un nombre de posición. Comprobamos los parámetros de configuración (que el módulo sea visible de acuerdo con la asignación de items de menú, que la encuesta sea la que nosotros deseamos y demás opciones que sean relevantes). Guardamos y comprobamos que el módulo esté publicado. Ahora si refrescamos la visualización de nuestra página web debemos ver cómo dentro de nuestro artículo aparece insertado el módulo en la posición deseada.

Si en vez del módulo te aparece el texto como { loadposition encuesta_proximos_lenguajes } comprueba lo siguiente:
- Escribe las llaves y el loadposition en un editor de texto plano como el bloc de notas de Windows para asegurarte de que los caracteres no llevan código extraño ni espacios indebidos y pégalo a continuación en el artículo.
- Comprueba el código fuente del artículo. A veces los editores manipulan el texto introducido. Por ejemplo es posible que en vez de { loadposition encuesta_proximos_lenguajes} al ver el HTML del artículo compruebes que aparece <p>{ loadposition encuesta_proximos_ lenguajes}</p>. Si es así, elimina las etiquetas ya que las llaves y el texto deben estar libres de etiquetas que las engloben.
La inserción de módulos dentro de artículos resulta muy interesante, ya que nos permite realizar todas las combinaciones que se nos ocurran:
a) Un menú dentro de un artículo.
b) Una imagen aleatoria dentro de un artículo.
c) Un listado de artículos relacionados dentro de un artículo.
d) Etc. (cualquier módulo dentro de un artículo)
Para acceder a la información general sobre este curso y al listado completo de entregas pulsa en este link: Ver curso completo.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

